少し遅れましたが、2017/07/11より、ロリポップが無料で独自SSLの利用が出来るようになりました。
これまで、他のレンタルサーバーでは、すでに無料のところがあったので、追随せざるを得なかったのでしょう。
消費者にとっては、大変良いことです。やはり競争原理が働くと、共産主義・公務員とは違って、消費者目線があります。
利用できるプラン
・ロリポップ!全プラン
ご利用条件
・独自ドメインひとつあたり、サブドメインなしドメイン+サブドメインの計100個をSSL化できます。
・有効な独自ドメインが設定されている必要があります。
・対象となる独自ドメインに、ロリポップ!のネームサーバー等、ロリポップ!のDNS情報が設定されている必要があります。
SSL/TLSサーバー証明書は
・アメリカ合衆国カリフォルニア州の公益法人「Internet Security Research Group(ISRG)」が無料で提供する「Let’s Encrypt」。
これで、低コストかつ安心・安全なウェブサイトが作れるというととですが、私にはよく分かりません。
しかし、
2014年8月7日、「HTTPSをランキングシグナルに使用します」とGoogle様も宣言しているので、間違いないでしょう。
「ユーザーがもっと安全にサイトを閲覧できるよう、すべてのサイト所有者の皆様に HTTP から HTTPS への切り替えをおすすめしたいと考えています。」と付け加えてあります。
いまや、個人のブログであっても、「https:// 化」が当たり前という時代なのですかね。
そこで、早速申請しましょう。
①ロリポップの設定
②WordPressの設定
③リダイレクト
の 3点を変更します。

何はなくても、「ログイン」。

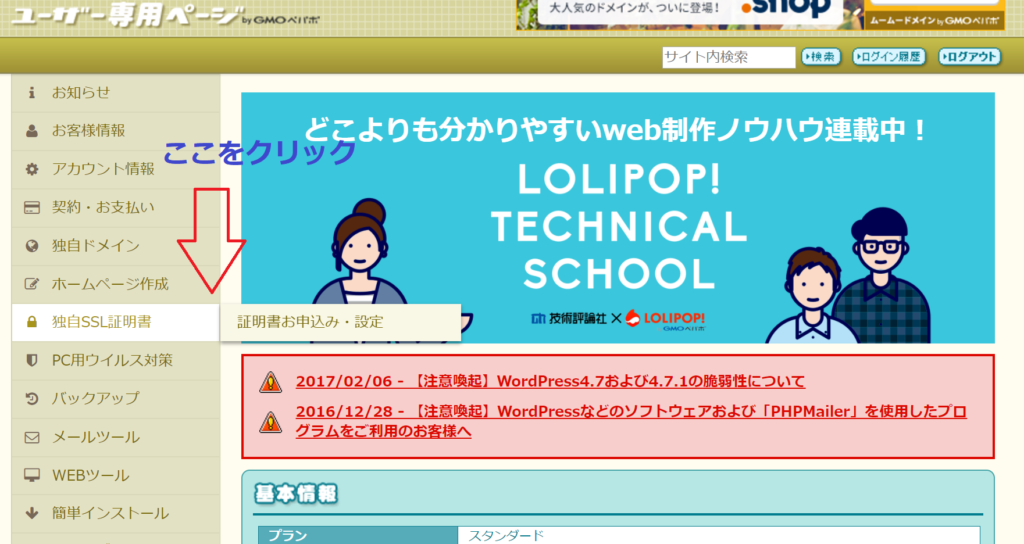
「独自SSL証明書」 → 「証明書お申し込み・設定」 をクリック。

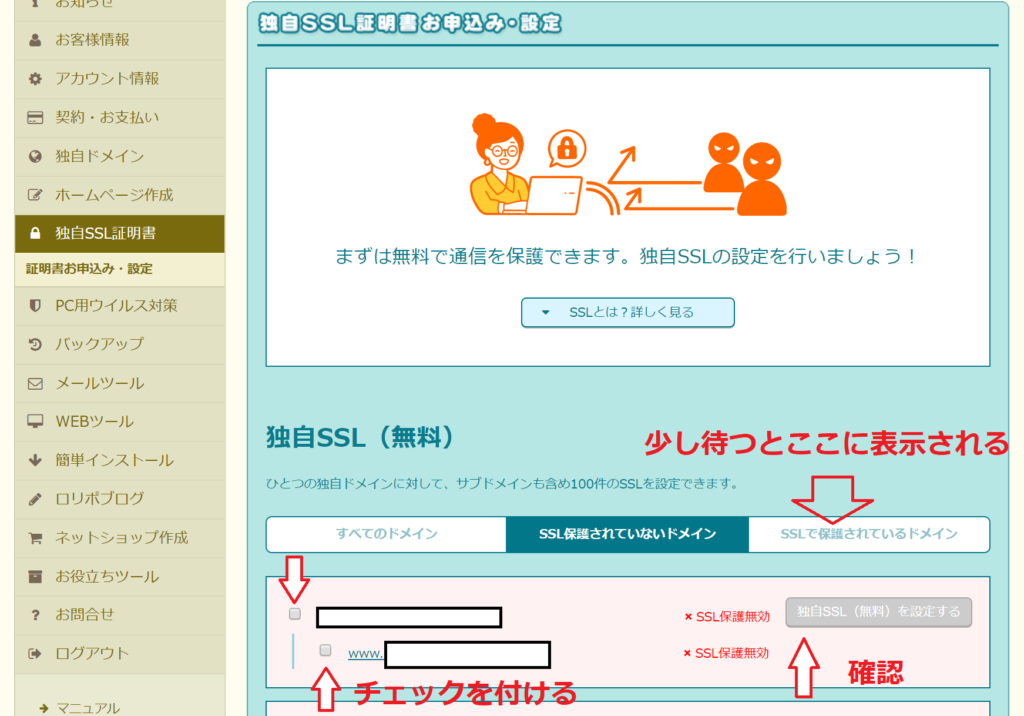
すぐ「SSL保護申請中」となります。少し待つと、「SSLで保護されているドメイン」に表示されるでしょう。
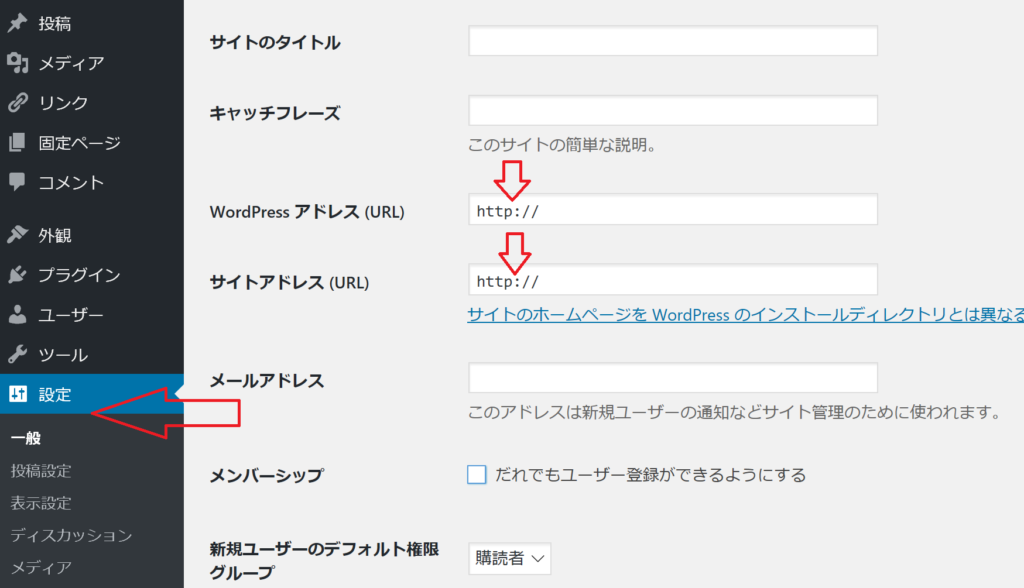
次に、WordPressから「設定」→「一般」

保存したら、終了です。
ここまでで、終わっても良いのですが、リダイレクトをかけます。
ロリポップへログイン。

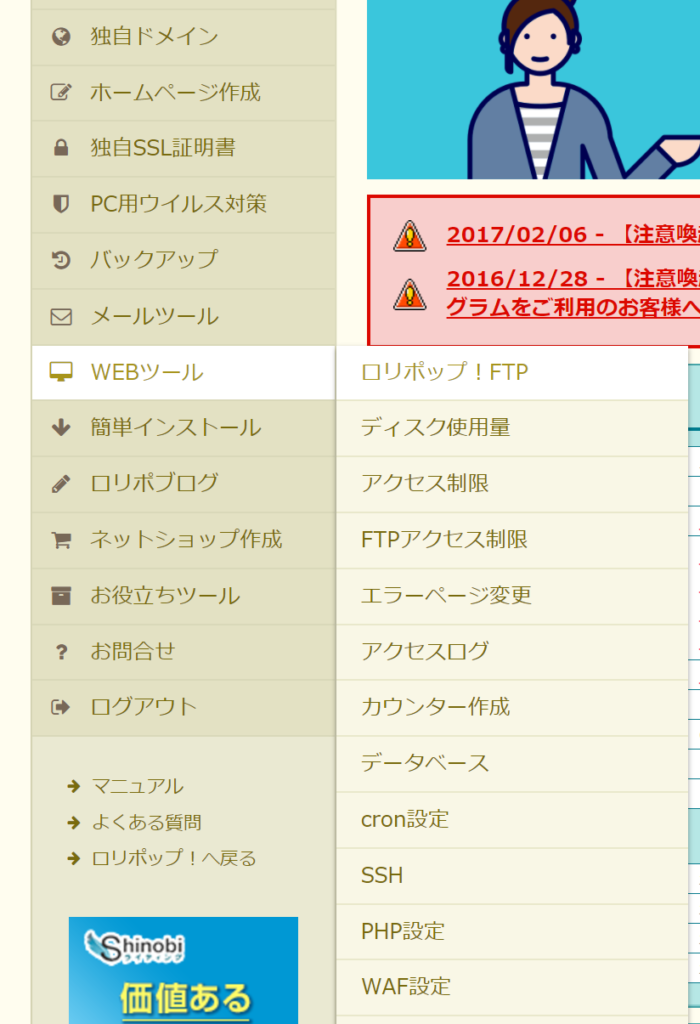
ロリポップ → WEBツール → ロリポップ!FTP。

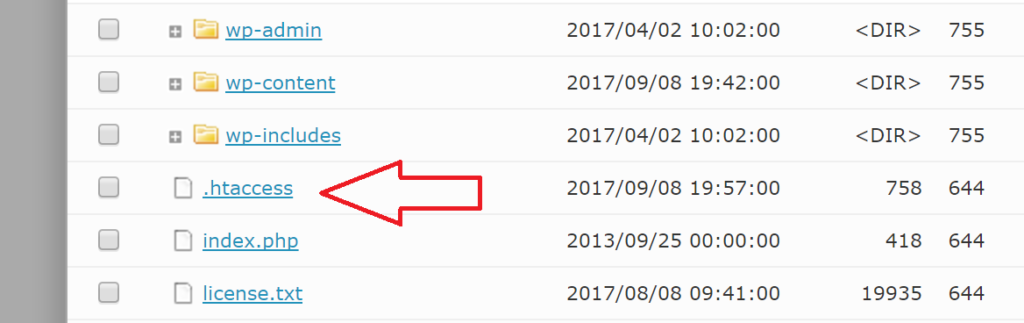
ドメイン取得時のフォルダーから「.htaccess」を探す。

「.htaccess」ファイルの先頭に以下のコードを追加する。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
追加できたら保存し、サイトを表示しましょう。
「http」でアクセスできるか確認すると「https」に飛ぶようになっているはずです。
飛んでいきましたか?
出来上がりです。どうですか、「鍵」のマークが出てきたでしょう。

ヤッホー



コメント